Collecting Feedback / Enquiries using Forms
Forms allow readers of your web pages to ask for information or to send comments to you. You can have users' feedback / enquiries sent to you via e-mail, or you can collect the data in a text file. When readers have sent the information, you can send them a courtesy email and / or redirect them to another page on your web site.
Forms
Forms are made up of a two sorts of form objects:
- visible form fields (the text box, dropdown list, submit button
etc.) and
- invisible hidden fields that store the instructions for how
to process the information that the user enters (who to email
the information to etc.).
|
Check box
allows the user to choose more than one option from a list.
Each checkbox must have a name and you set a value that is
submitted with the form if the box is ticked.
|

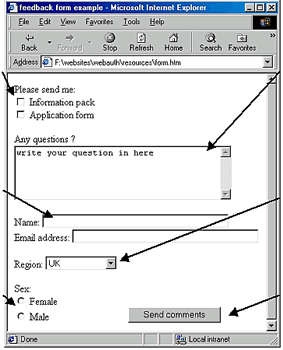
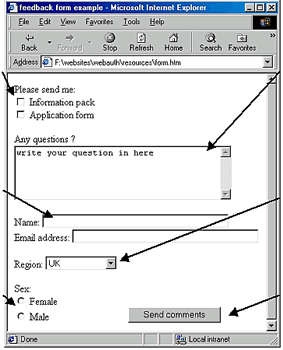
A basic form viewed in Internet Explorer
|
Textarea
(aka a multiple line text field) allows the user to enter
longer tracts of text. The textarea must have a name; its
value is the text that has been written in it. You can set
the size of the area and enter default text.
|
|
Text field
allows the user to enter a single line of text. The text filed
must have a name; its value is the text that has been written
in it. You can limit the no. of characters allowed.
|
List or menu
allows the user to choose just one of the listed options.
The list must have a name and you set a unique value for each
option available.
|
|
Radio buttons
allow the user to choose just one from the group of options.
These buttons are always in groups; each button shares the
same name, but has a unique value.
|
Submit button
the user clicks on this to send the information in the form
to the script that will process it.
|
When the user presses the submit button the form data will be sent
to a script that you have identified - the University has one called
FormManager. The script will receive the data held in the form objects,
and will process the information held in the visible fields according
to the instructions that you set in the hidden fields.
To create a form and identify FormManager as the script to process the data:
using DreamWeaver 4
- From the Insert menu, choose Form
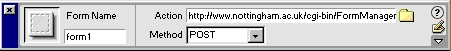
- Edit the Properties box to give the form a name, to set
the action to point to FormManager (http://www.nottingham.ac.uk/cgi-bin/FormManager)
and to set the method to post:

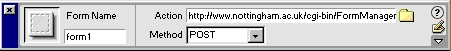
the Properties box for the Form in DW4
<HTML> code
<form name="form1" method="post" action="http://www.nottingham.ac.uk/cgi-bin/FormManager">
(insert all your form objects
and text labels in here)
</form>
To add form objects using DreamWeaver 4:
- With your cursor inside the form, from the Insert menu,
choose Form Objects and then choose Text Field,
Check Box, Radio Button or List/Menu for
a visible field, or Hidden Field for a hidden field.
- Edit the Properties box to set the name for the form object and any other relevant attributes (see below).
Form objects
(see IS pages for more on FormManager)
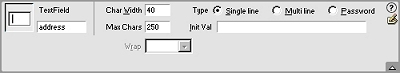
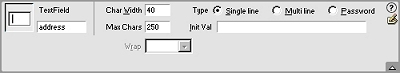
Textfield
|
single line
|

<input type="text"
name="person" size="40" maxlength="250">
|
|
|
multi-line
|

<textarea name="question"
cols="40" rows="5" wrap="virtual">write
your question in here</textarea>
|
Note that when wrap is set to virtual the text will wrap
on the web page but not when submitted
|
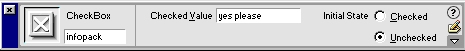
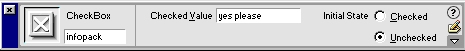
Check Box
| |

<input type="checkbox"
name="infopack" value="yes please">
|
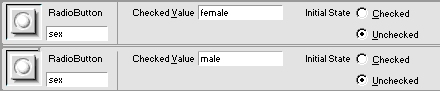
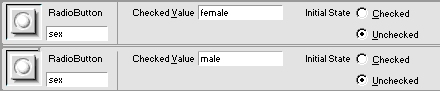
Radio Buttons
| |

<input type="radio"
name="sex" value="female">
<input type="radio" name="sex" value="male">
|
Note how both radio buttons have the same name, as they are
part ofa group, but each has a different Checked Value
|
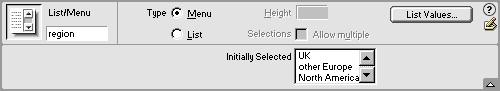
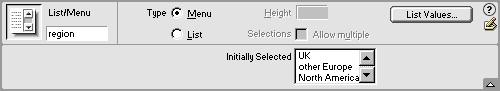
List / menu
| |
 |
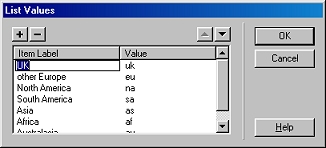
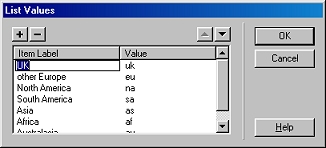
 Click on the List Values... button
Click on the List Values... button
... to set your List Values 
|
| |
<select name="region">
<option value="uk">UK</option>
<option value="eu">other
Europe</option>
<option value="na">North
America</option>
<option value="sa">South
America</option>
<option value="as">Asia</option>
<option value="af">Africa</option>
<option value="au">Australasia</option>
</select>
|

|
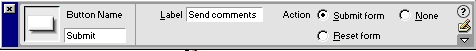
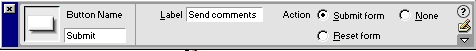
Submit button
| |

<input type="submit"
name="Submit" value="Send comments">
|
Note that the Label is the text that appears on the button.
|
Hidden fields that specify what should be done with the submitted information
(These settings are specific to FormManager only)
| |
 |
To email the submitted information to someone:
<input type="hidden" name="recipient" value="youremail@nottingham.ac.uk">
<input type="hidden" name="subject" value="feedback from website">
<input type="hidden" name="sort" value="order:fieldname1, fieldname2, fieldname3">
To redirect users to another page:
<input type="hidden" name="redirect" value="http://www.nottingham.ac.uk/yoursite/thankspage.htm">
To send users a courtesy email:
<input type="hidden" name="courtesy" value="yes">
you must have a field in your form that users fill in called email, to which the courtesy message will be sent:
<input type="hidden" name="texta" value="First line of your message">
<input type="hidden" name="textb" value="Second line of your message">
<input type="hidden" name="ouraddr" value="Who you are">
<input type="hidden" name="ourloc" value="Where you are">
To save submitted info in a file:
<input type="hidden" name="dbfile" value="/home/yourusername/folder/filename.db">
Your db file should be kept at a level above public_html so that it is not available over the web. You will need to set permissions for the file so that FormManager can save the submitted information into the file. There is a Unix for Web Publishers seminar, run by IS, that includes details.
|
|
Further resources
IS provide a full
description of FormManager and info on more hidden
fields that you can use. There is also info on how you
can use FormManager to save data to a file (you will
need to be comfortable with using Unix to create files
and change permissions etc.)
|
|
|