Using Tables in Web Pages
You can use tables to present data in rows and columns, and also
to arrange text and graphics on the page.
The table and table properties
To create a table using DreamWeaver 4
- From the Insert menu, choose Table
- Fill in the details and click OK
|
Select the whole table (click anywhere in
the table, then use the tag selector - below - to select the
whole of the table you're in) to see the table's properties.

|

| A |
Number of rows and columns
- can be changed |
| B |
Width & height of
the table as a percentage of the browser window's width, or
in pixels. You are advised to use percentage widths (see below
on Resizing tables and cells). You are advised not to set
the height. |
| C |
Cellpadding is the number of pixels between
a cell's content and the cell boundaries. Cellspacing
is the numbr of pixels between adjacent table cells. |
| D |
How the table is aligned, relative to
other elements in the same paragraph such as text or images.
Left, Right and Center. Default is the browser's default alignment
(may not be centred as Dreamweaver shows). |
| E |
The width, in pixels, of the table's border.
If no value is set, most browsers disply the border at one
pixel. Set border to 0 for no lines. |
| F |
Outside border colour. |
| G |
Background image for the table (will
be tiled). |
| H |
Background colour for the table. |
I |
"Convert table widths / heights to
percentages" buttons to help get rid of any pixel measurements
(see below on Resizing tables and cells). |
If you have entered a value into a text box, press Tab
or Enter (Windows) to apply the value. If the Property
Inspector isn't expanded, click the expander arrow in the lower
right corner to see all properties.
Resizing tables and cells
You can resize the entire table or inidividual rows
and columns. When you resize the entire table, all of the cells
in the table change proportionally. There are two methods of resizing:
| 1. Using the Property
Inspector
a) Select the table
b) Set a % width for the table so that the page will fit in
whatever window size the viewer chooses to use, since the
page will expand and contract with the window size, and the
page content will flow to fit. The exception to this is when
there is an image in the table since images will not stretch
and contract. |
2. Using the mouse
a) Select the table
b) Drag one of the selection handles to resize the table along
that dimension. Dragging the corner handles resizes both dimensions. |
When you have finished your table, use the "convert
table widths / heights to percentages" buttons. If pixel measurements
have appeared in your table/cell, using these buttons will save
time. Clearing column widths and heights will ensure that cell measurements
do not clash with whole table measurements.
Cells, row and column properties
There is no such entity as a column in HTML tables;
cells are arranged in rows. In the HTML code a row is opened (<TR>)
then a number of cells opened and closed (<TD></TD>
<TD></TD>) before the row is closed (</TR>). When
you use Dreamweaver to select a column, and set the properties for
a column, Dreamweaver changes the attributes of the <TD> tag
for the appropriate cell in each row. However, for a row Dreamweaver
changes the attributes of the row's <TR> tag. When applying
the same format to all the cells in a row, applying the format to
the <TR> tag produces cleaner HTML code.

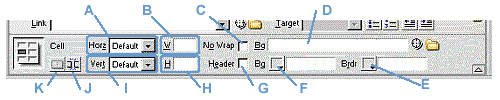
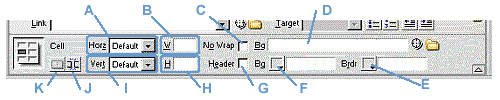
| A |
Horizontal alignment of contents
within the cell. |
| B |
Cell width - use percentage of the total
table width, rather than an absolute number of pixels. |
| C |
Text wrapping - if ticked, text will
stay on one line and cell width will change to accommodate
it - not advisable. |
| D |
Background image for the cell - type
in the address or use the icons to the right of the field.
The image will be tiled if too small and only partly visible
if too big. |
| E |
Inside cell border colour - table border
must be at least one pixel. Not reliable in all browsers. |
| F |
Background colour for the cell. |
| G |
Replaces <TD> tags with <TH> tags indicating
that the cell is a header for the row. |
| H |
Cell height - not recommended. Allow the cell contents
to determine the cell height. |
I |
Vertical alignment of contents within
the cell. |
J |
Split a cell. |
K |
Merge two or more selected cells. |
Nesting tables
A nested table is a table inside a cell of another
table. You can format a nested table as you would any other table,
however, its width is limited by the width of the cell in which
it appears.
|
To nest a table within a table cell:
1. Click in a cell of the existing table
2. Insert the table as before (Insert
menu, Table).
Selecting nested tables
1. Use the Tag Selector on the status bar
2. The nested table is listed after the original table
 |
Accessibility matters
The W3C (standards
body for the web) has a checklist
for meeting accessibility standards, guidelines
on what makes pages accessible and techniques
for making your HTML code conform to their standards. The University
is likely to adopt Priority 1 and parts of Priority 2 level conformance
to these standards. you should check that your tables (and other
page elements) have the necessary markup to meet these standards
and so be readable using special browsers / screens.
Selected checklist items for tables:
Priority Level 1
- For data tables, identify row and column headings e.g. <TH>
for cells in the headings row and <TD> for data cells.
- For data tables that have two or more logical levels of row
or column headers, use markup to structure your table so that
header cells and data cells are explicitly associated.
(<THEAD>, <TFOOT> and <TBODY> to identify and
group rows),
(<TH scope="row"> or "col" to connect
a header with a row or column,
(<COLGROUP> and <COL> to identify and group columns).
Using the more complex "axis" attribute will allow assistive
technologies to select data from a table by filtering on categories.
Priority Level 2
- The table must make sense when linearised (converted into consecutive
paragraphs). Be careful when using tables to layout the page and
keep nesting to a minimum. Small tables below each other will
help.
- Do not use structural tags (e.g. <TH>) for their formatting
effects (bold).
Priority Level 3
- Provide summaries and captions for tables to describe the purpose
and content.
- If you use abbreviations for your headings include the "abbr"
attribute in the <TH> element
An example of accessible HTML code:
<TABLE summary="The number of lectures each person
attended, and whether they took notes.">
<CAPTION>Lectures attended and notes taken</CAPTION>
<THEAD>
<TR>
<TH id="header1">Name</TH>
<TH id="header2">Lecture</TH>
<TH id="header3">Notes?</TH>
</TR>
</THEAD>
<TBODY>
<TR>
<TD headers="header1">Andrew</TD>
<TD headers="header2">9</TD>
<TD headers="header3">No</TD>
</TR>
<TR>
<TD headers="header1">Louise</TD>
<TD headers="header2">12</TD>
<TD headers="header3">Yes</TD>
</TR>
</TBODY>
</TABLE> |
and it's implementation:
Lectures attended and notes taken
| Andrew |
9 |
No |
| Louise |
12 |
Yes |
|
|