What is HTML?
HTML (Hypertext Markup Language) is the coding used to build
basic web pages (what is
a web page?). The HTML coding tells the web browser how
and where to display the text on the screen, which portions
of the text should be made into hypertext links, where to
find images and place them in the page, etc. The content of
a web page, or HTML file, is the text you have written, interspersed
with HTML coding tags.
HTML tags are always enclosed in angled brackets ( e.g. <h1>
<p> to denote a heading or a paragraph) and are not
case-sensitive (so you could use <H1> or <P> instead
although lowercase is recommended for possible future compatibility
issues). Most tags come in pairs - one to mark the start of
an element ( e.g. <h1> ) and another to mark the end
( e.g. </h1> ).
Because the HTML code and the content you write is all text
and number characters, you can use a simple text editing program
like Notepad to write your pages. If you use a Windows PC,
Notepad is available from the Start menu, Programs, Accessories.
HTML code as written in Notepad
<html>
<head>
<title>Rachel's home page</title>
</head>
<body>
<h2>Rachel S</h2>
<p>I am working at the University of Nottingham in T&SDU</p>
</body>
</html>
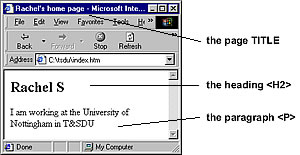
The resulting web page as seen in the browser

You can check the HTML code used to write any web page. In
your browser, from the View menu, choose Source, or Page Source
to see how someone else has built their web pages.
If all this code is just too much, try using a web page editing
tool like Dreamweaver to write
all the code for you.
|
|
Learning HTML
There are loads of sites on the
web about HTML so
I won't try to reinvent it all here. Here are some to try. Of course,
the bookshop is always an option too!
Writing
HTML (from Maricopa Centre for Learning &
Instruction)
A clearly written and easy to follow tutorial
to take you forward from square 1.
HTML
Goodies
An alternative series of tutorials. These are
written in terms of the effects that you might
want to achieve on your web site.
HTML
Center tutorials
A more comprehensive set of tutorials covering
topics beyond HTML - CSS, JavaScript, Photoshop,
Flash, PHP etc.
Google's
Web Directory entries
See what the Google search engine turns up under
Beginner's Guides to web authoring
Bravenet
As well as a wide set of resources, you can sign up to their weekly e-mail newsletter for useful hints and tips.
|
|
|
HTML references
W3C
specification for HTML 4.01
A bit heavy going, but the W3C acts as the body
for defining standards on the web, so this is
where a lot of it all starts.
Sizzling
HTML Jalfrezi (aka HTML by Example)
A good reference site for a brief rundown of how
to use various tags.
Google's
web directory entries
There are always new sites appearing in this area;
this is what the Google search engine is turning
up ...
|
|
|
Checking your HTML
W3C's
HTML Validator
A a free service that checks web pages against
W3C Recommendations and other standards.
LIFT for Dreamweaver
The University has a licence for this software
that is designed to help you identify accessibility
issues with your web pages.
Dr Watson
Another free code checker that will also run a
spell check, word count etc.
HTML
Toolbox
One of a suite of tools from Netmechanic.
This one helps with HTML checking and finding
broken links - test up to 5 pages free.
HTML tidy
The W3C's tool for tidying up code that HTML web
page editing prorgammes make (like Word or Netscape
Composer, for example). Read
about it, or use
it online.
Benchmarking
exercises
UKOLN's Web Focus recommends a number of sites
to use in benchmarking your web site for quality.
|
|
|